
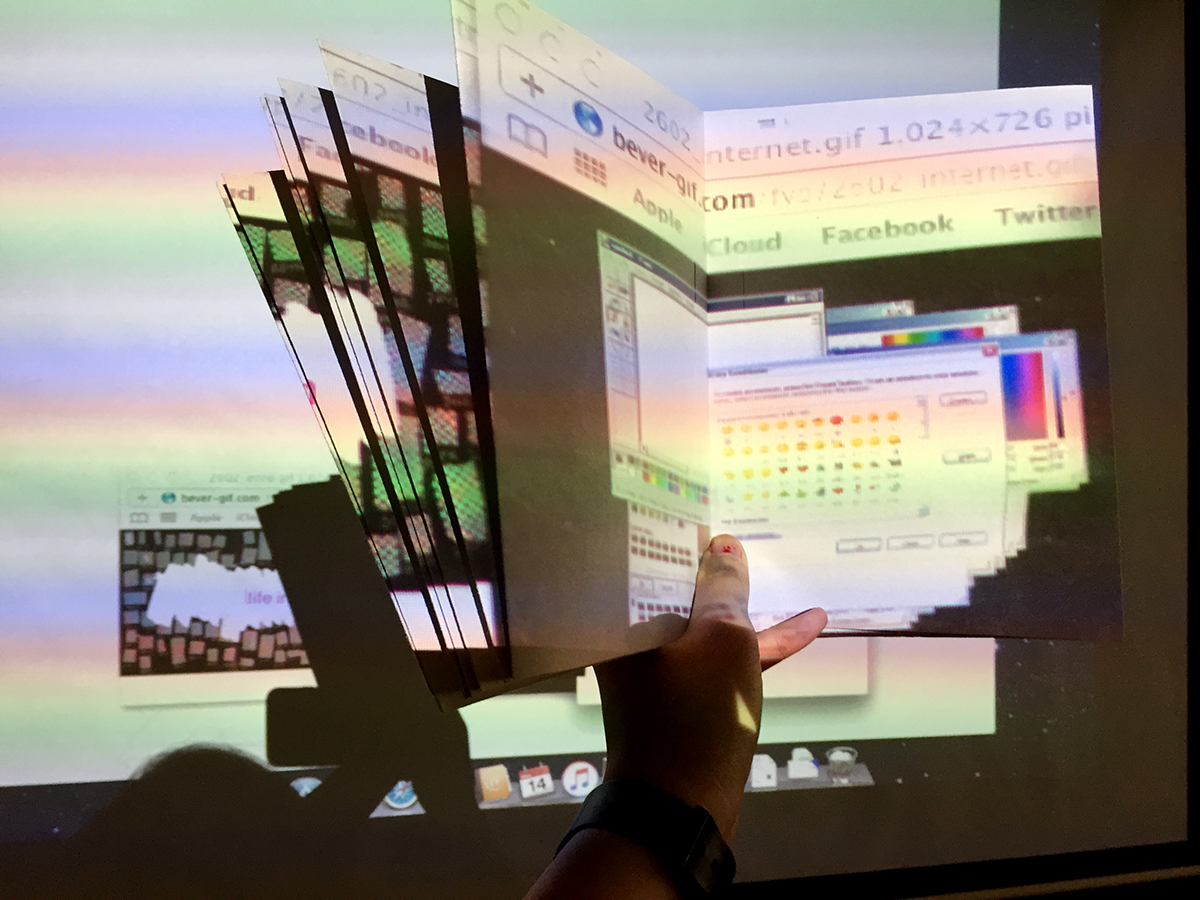
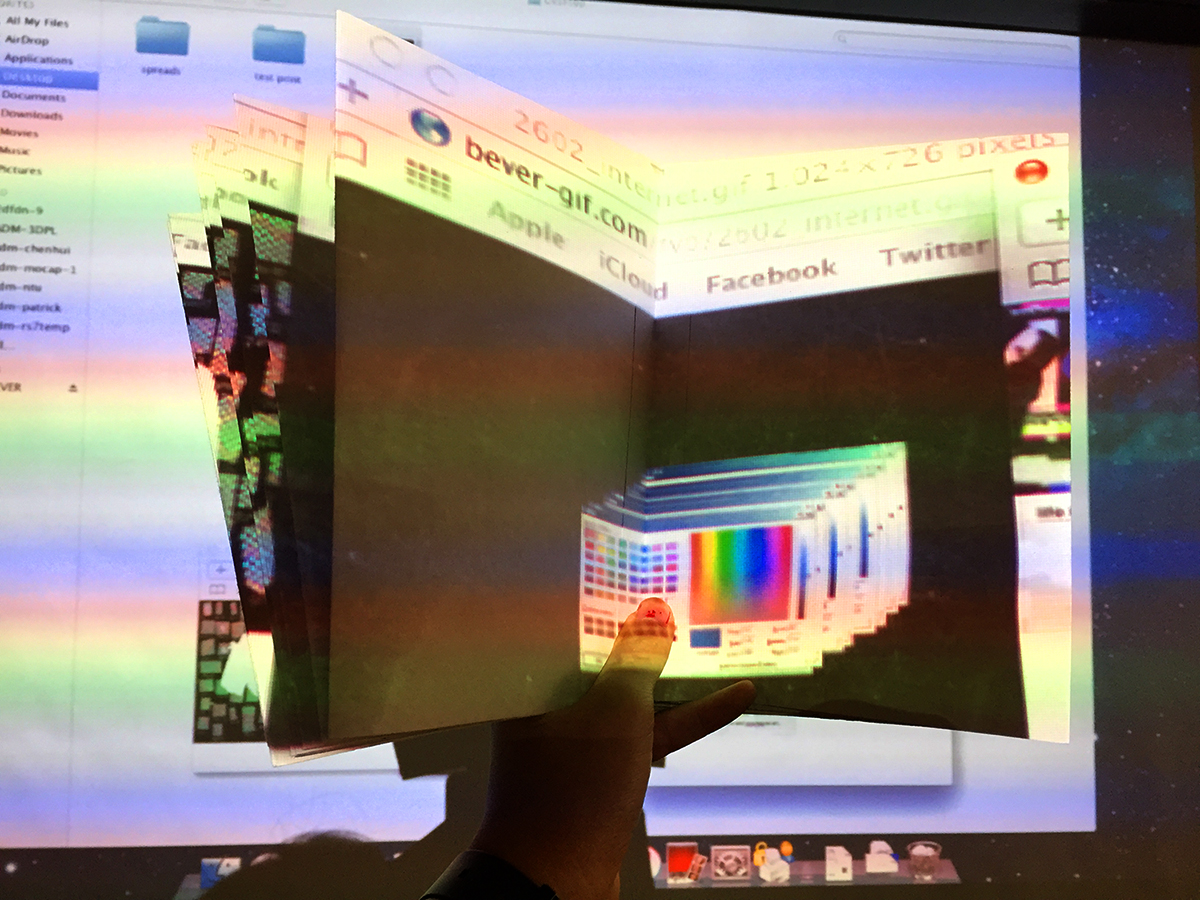
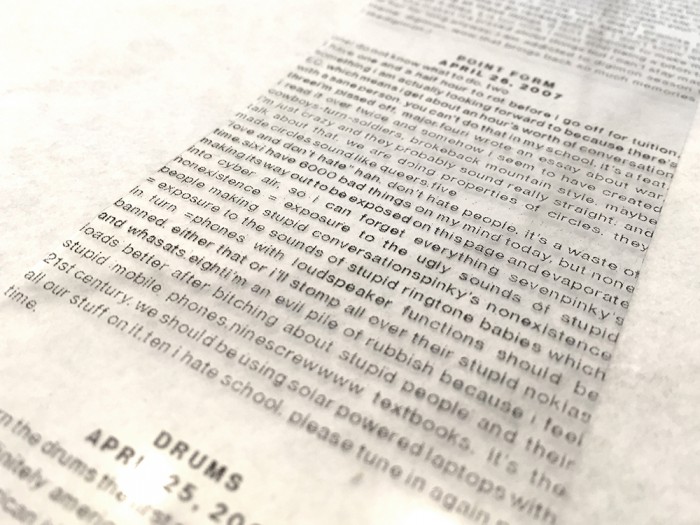
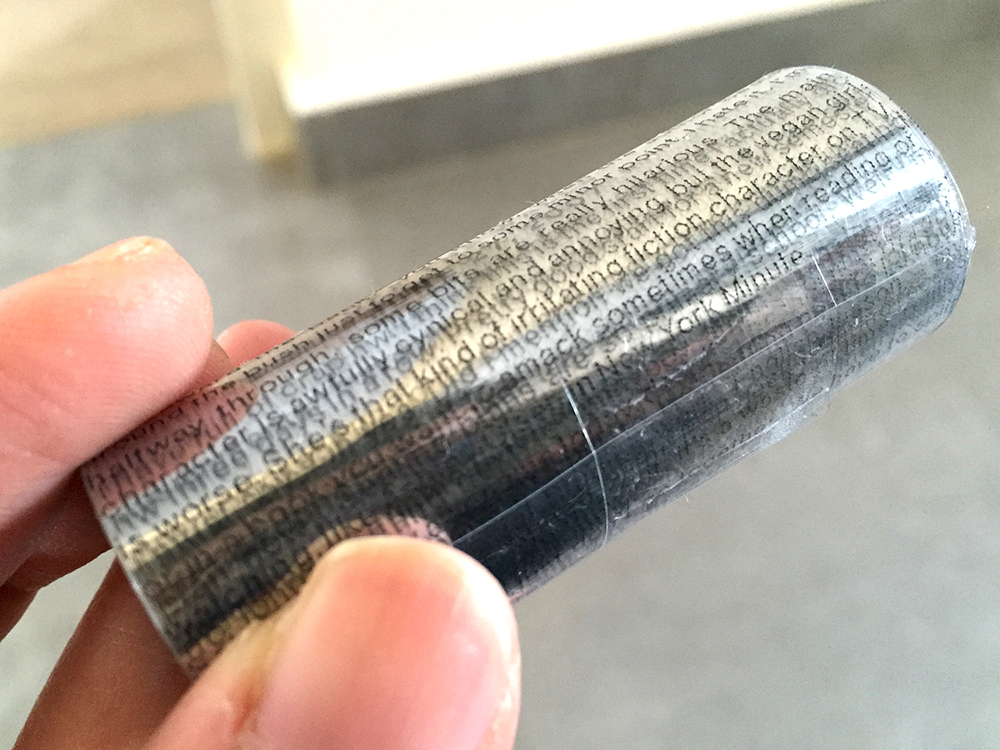
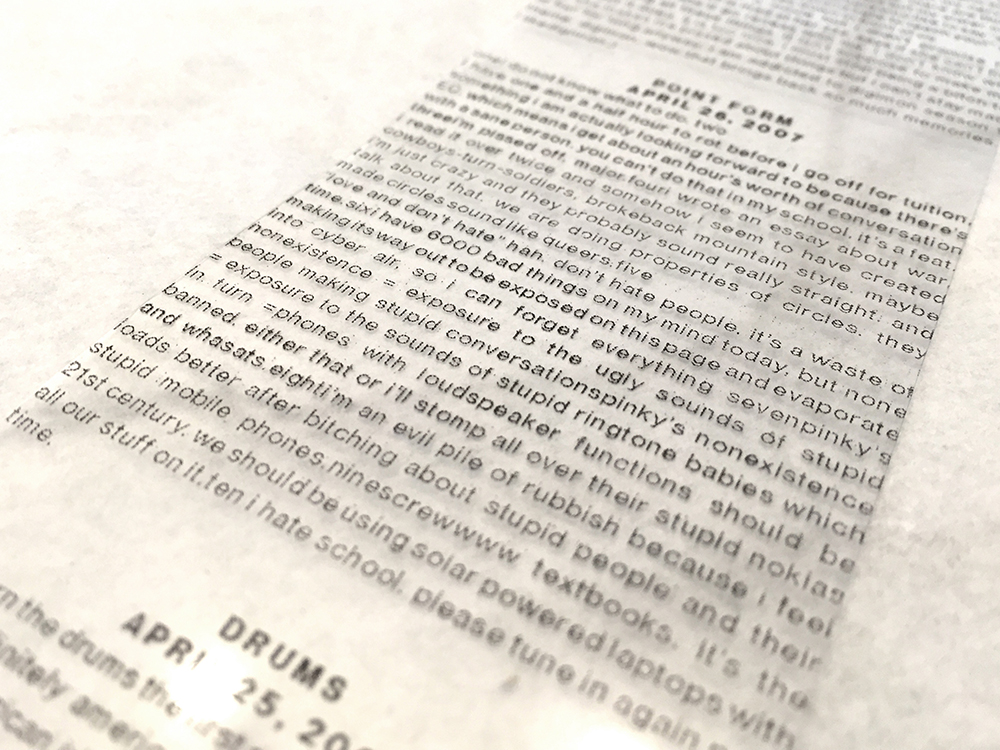
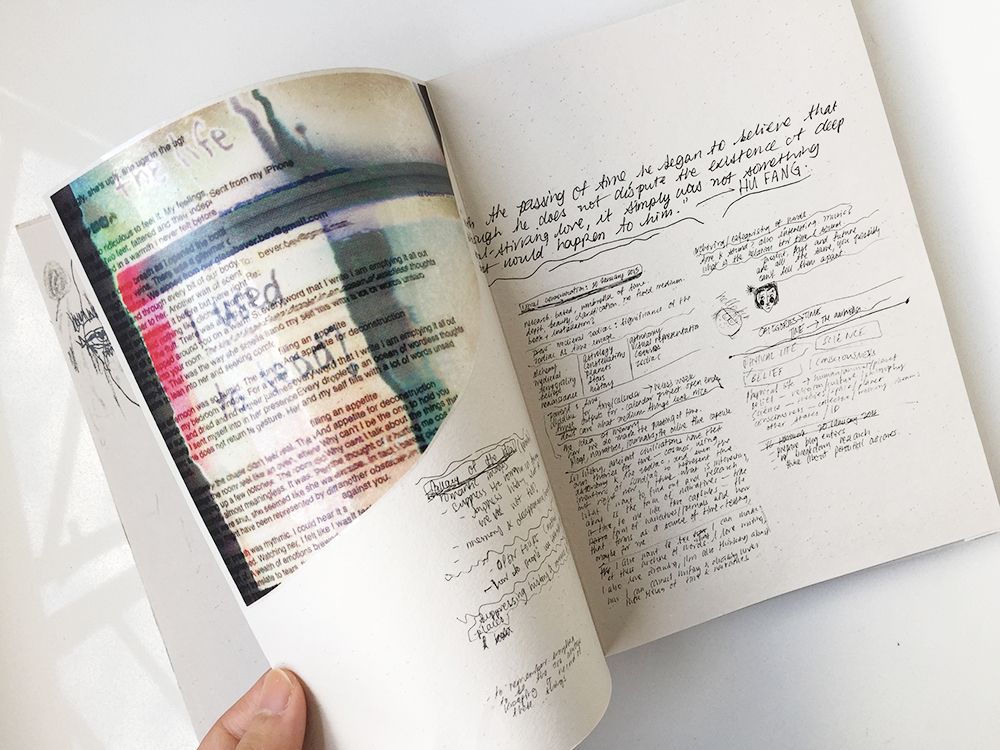
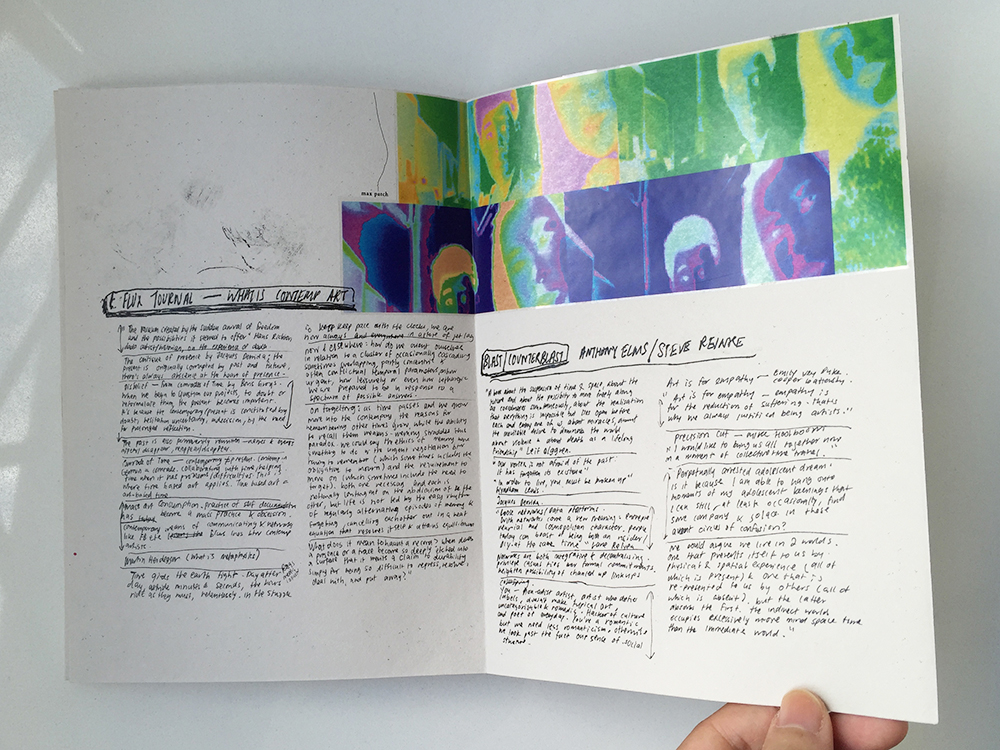
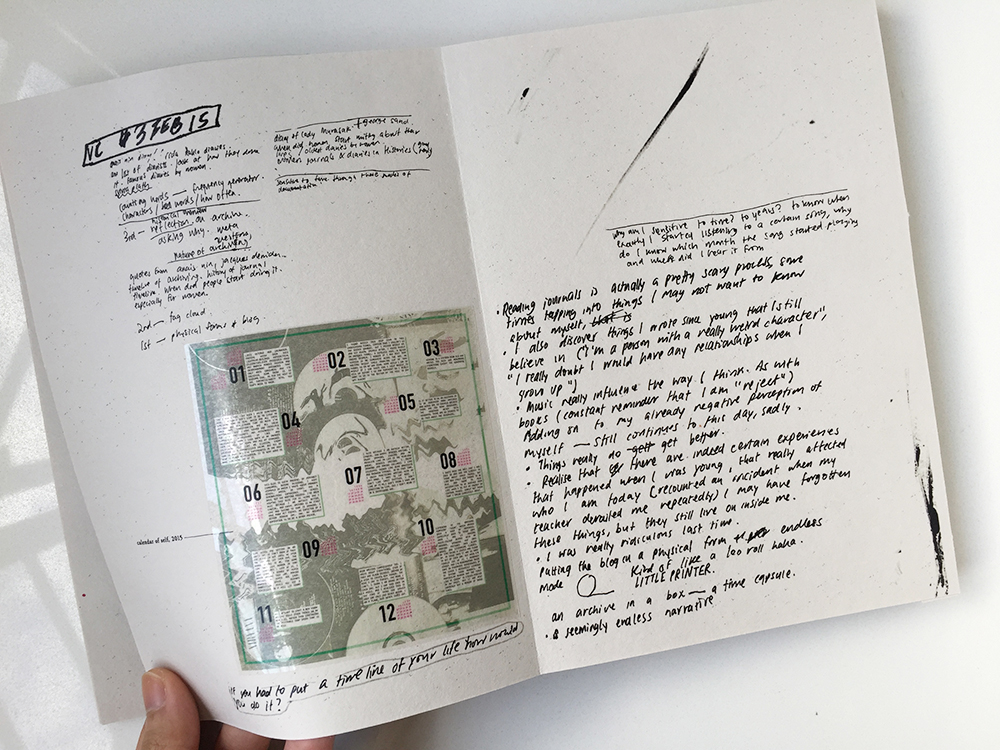
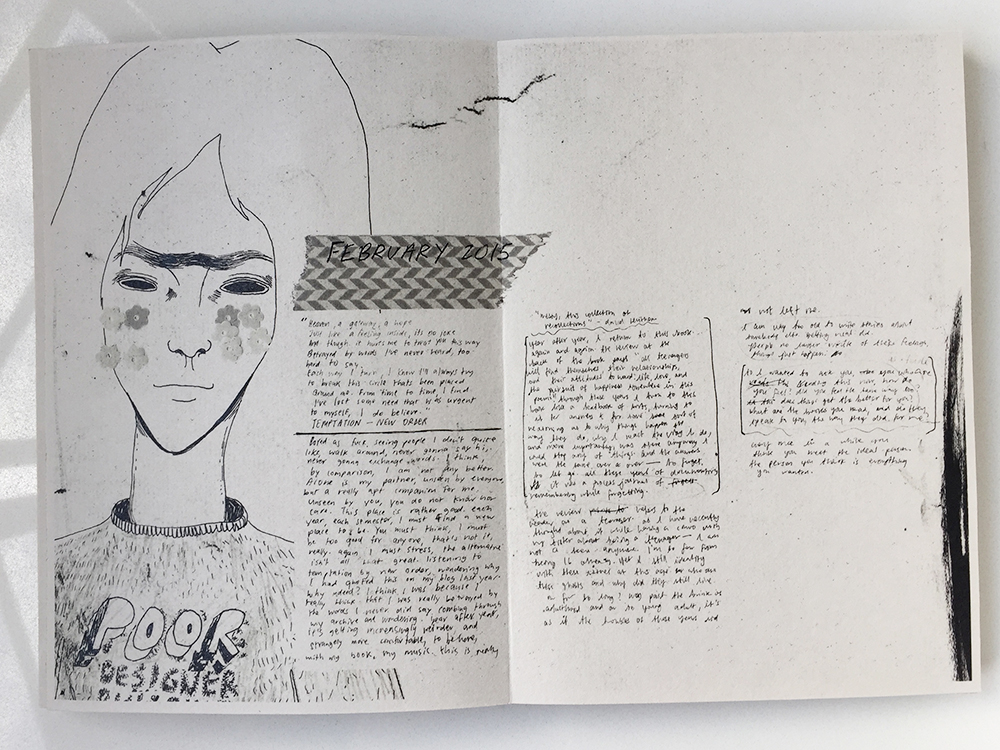
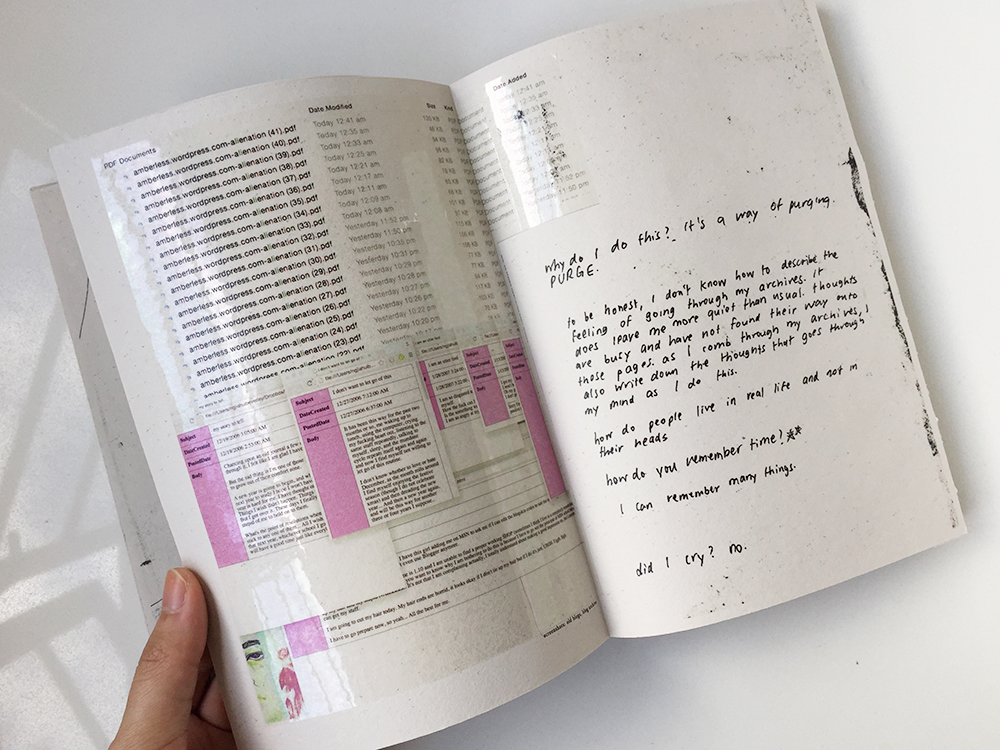
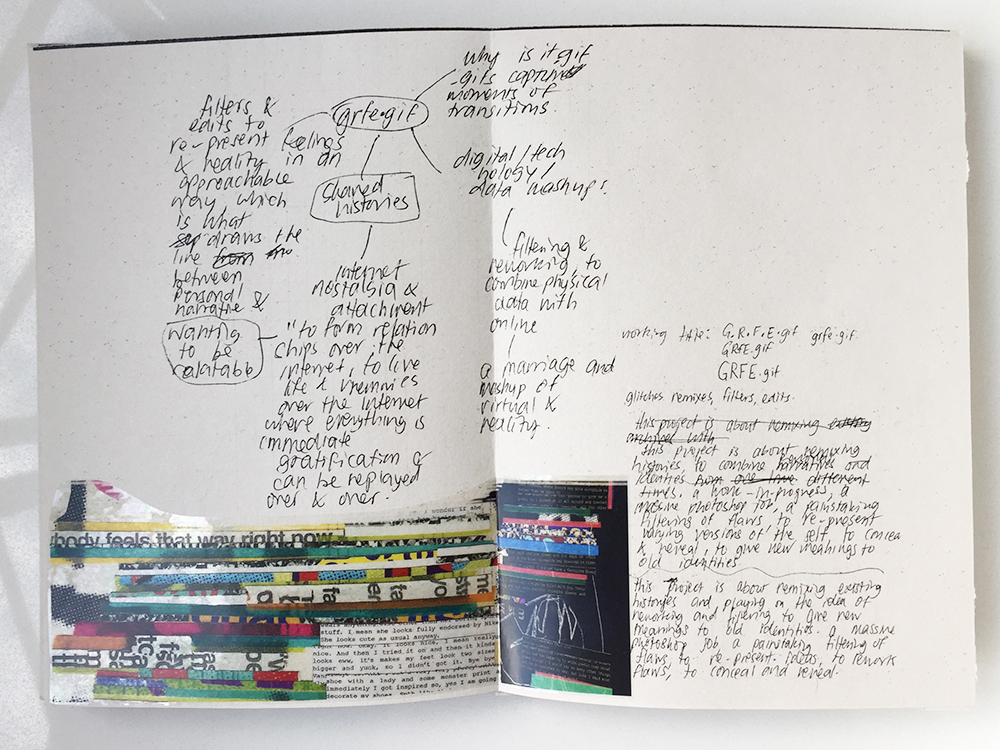
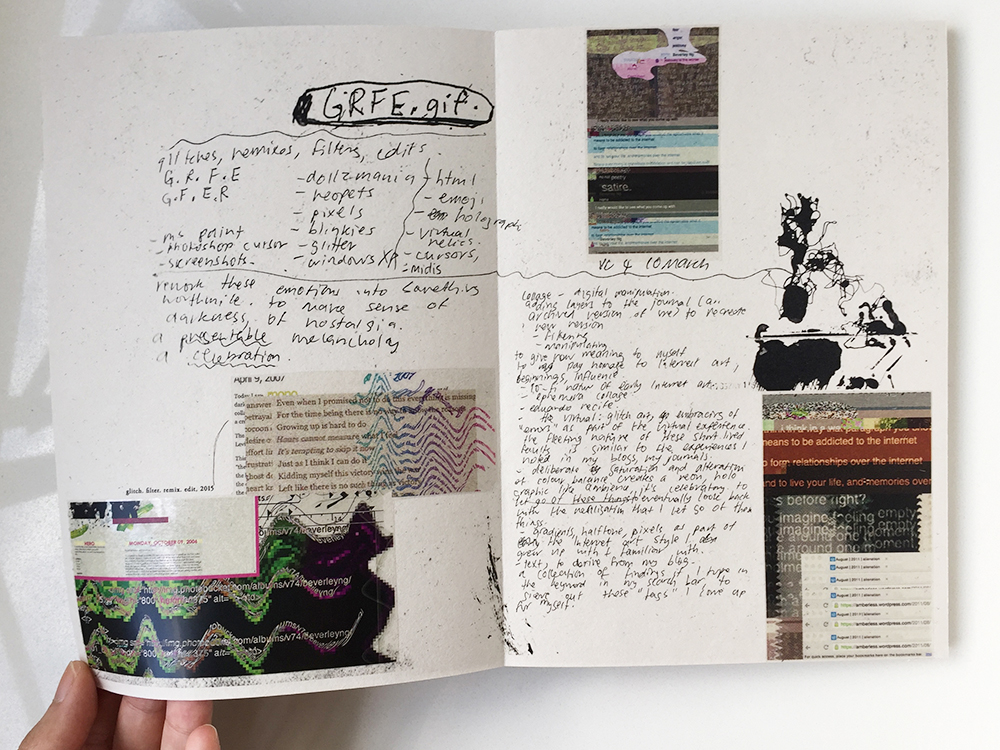
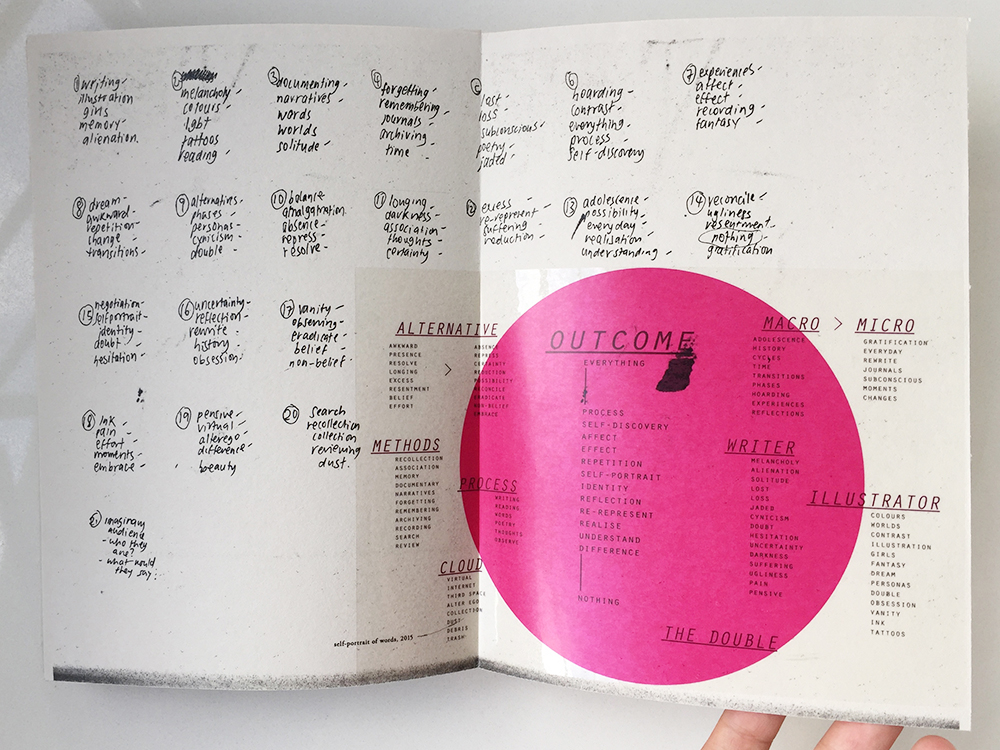
I’ve finished putting together my physical process books, and my challenge for the last two weeks was thinking about how to present my OSS and video documentations. Opened up InDesign and played around with some layouts. Truth be told, I don’t like InDesign. When I open it, the interface makes me feel like I ought to be putting things in neat, orderly fashion. Grids and columns stresses me out. I haven’t quite had the energy to try and make friends with InDesign yet. Perhaps not now. I left work on hold for the past week and sank into a pitiable state of self-pressure. No one is stressing me out or doubting me, but my own search for perfection is wearing me out. I went back to the comfort of Photoshop to make the spreads instead and I felt better than I had in weeks. I am reminded how enjoyable it was to make layouts in Photoshop with nobody to tell me how to put things in order. It was what this whole project is about: to go back, re-love, rediscover old methods of working, to find what made my art process work, and hold on to it.
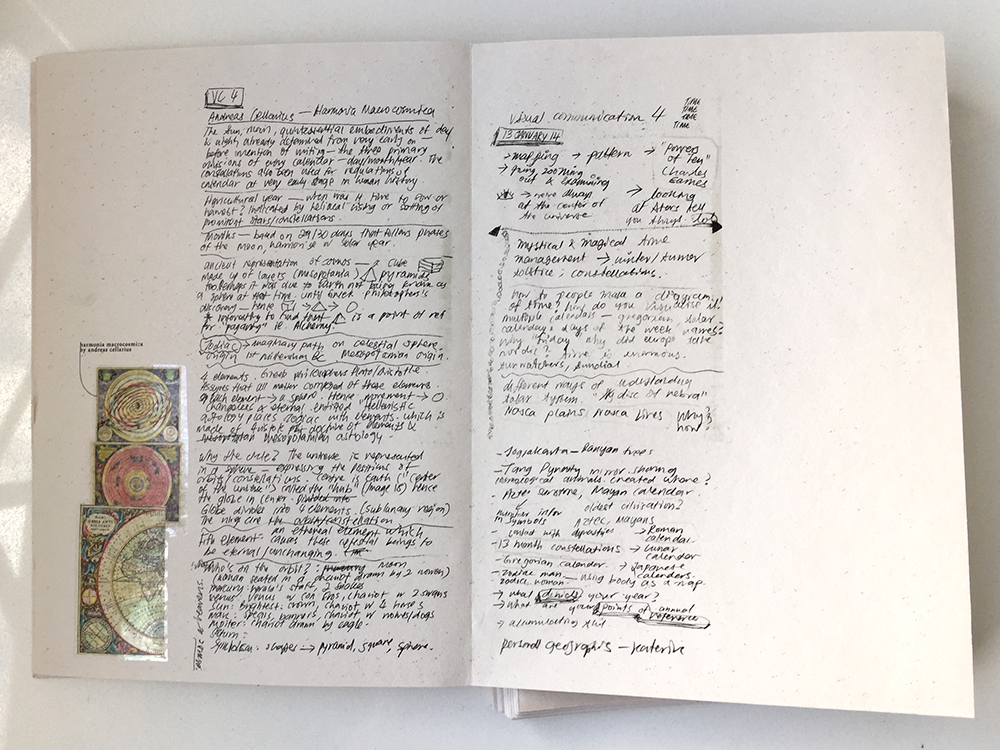
Anyway, making the process book was really fun. I always feel happy every time I hold the prototype in my hands.